In Default Blogger Templates when someone click on post-comment then this clicking opens a popup window or open the comment form in new window. But We all want it under the every post that every one can easily post comments on our blogs.Blogger have now Option to embedded comment form below or at the bottom blogger post .If you want the same form.If you are Interested in activating this feature in yours blogs simply follow below Guidelines.
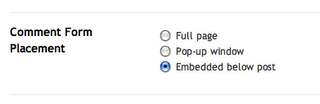
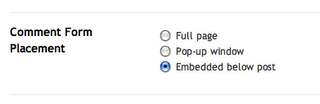
Go to your blogger account then,Go to Settings > Comments for your blog. You’ll see that the “Show comments in a popup window” setting has been replaced with the new “Comment Form Placement” setting. Just click “Embedded below post” save your settings as shown in the below picture.

Many of the customized blogger templates has not included this feature in their templates so for this we have to make few editions in our template.After doing the first step above now we have to go to the layout section then click on edit HTMl. Before we begun please take a backup of your template by clicking on download template. This is for our safe side. So never Forget to do this process when ever you are goin going to edit your template.
Go to Layout > Edit HTML in your blog’s dashboard and check the “Expand widget templates” box. Then search for below code in yours templates
Now after finding above code replace entire above code with below code .
Save yours Template and you are done.
Go to your blogger account then,Go to Settings > Comments for your blog. You’ll see that the “Show comments in a popup window” setting has been replaced with the new “Comment Form Placement” setting. Just click “Embedded below post” save your settings as shown in the below picture.

Many of the customized blogger templates has not included this feature in their templates so for this we have to make few editions in our template.After doing the first step above now we have to go to the layout section then click on edit HTMl. Before we begun please take a backup of your template by clicking on download template. This is for our safe side. So never Forget to do this process when ever you are goin going to edit your template.
Go to Layout > Edit HTML in your blog’s dashboard and check the “Expand widget templates” box. Then search for below code in yours templates
<p class='comment-footer'>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if>
</p>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if>
</p>
Now after finding above code replace entire above code with below code .
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/> <b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if>
</p>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/> <b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
</b:if> </b:if>
</p>
Save yours Template and you are done.
1 comments:
hi
let me know about more this advt.programme which you said in comments.
happy to know that you like the pics. and article . it just encourages one to blog more when one gets postive or negative commetns both encourages to improve.
i am already using this embedded comment feature.
Post a Comment