
Small But Very useful Widget Also For the Blog Visitors and most for the Blog Owner.
Statistics Widget for Blogger showing total number of posts,total number of comments.
While surfing and visiting to other blogs we have noticed that many of the bloggers use this statistics for their blogs. Some are also using Total Words in posts and total numbers of the words in comments. but I am going to talk about only total No of posts and total Number of comments.
Follow These Step to Install this widget Statistics for Blogger.
1. Log in to your Blogger account
2. On your Blogger Dashboard, click on the "Layout" link as shown in the blow image

3. Click On "Add a Gadget" as displayed in the Below Image

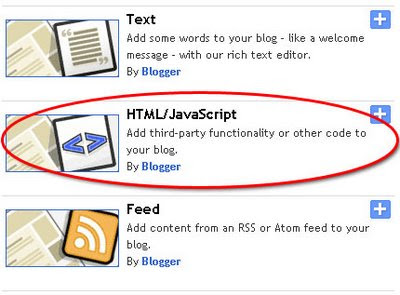
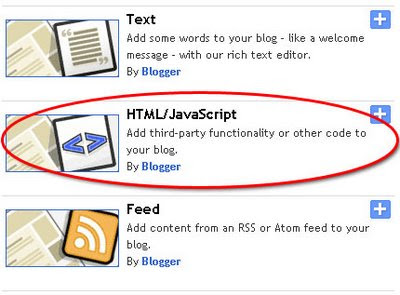
4.Scroll down the list and find "HTML/ Javascript" and click on the "+" button

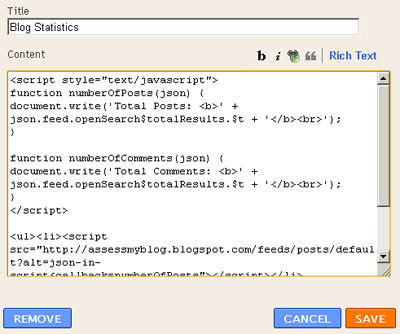
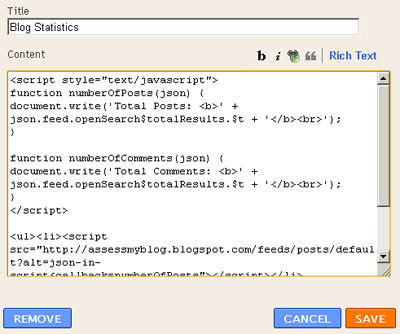
5.When we click on the "+" button it will open a window "Configure HTML/ Javascript". Now Enter what ever you want as in title section "Blog Statistics" or "Blog Information" or "Blog Data" or any idea in your Mind.
6.In the content section, please copy & paste the following code:
7. Now Don't Forget To change "yourblog" With exect blog address.
8. Check Out The Below Image your entered code will be Displayed as it is.

9.I have a link back to my blog at the bottom. You are free to remove the credit, if you don't like it.
10.Click on "Save" button at the bottom right hand corner
Don't Forget To Leave Your Valuable Comments
Statistics Widget for Blogger showing total number of posts,total number of comments.
While surfing and visiting to other blogs we have noticed that many of the bloggers use this statistics for their blogs. Some are also using Total Words in posts and total numbers of the words in comments. but I am going to talk about only total No of posts and total Number of comments.
Follow These Step to Install this widget Statistics for Blogger.
1. Log in to your Blogger account
2. On your Blogger Dashboard, click on the "Layout" link as shown in the blow image

3. Click On "Add a Gadget" as displayed in the Below Image

4.Scroll down the list and find "HTML/ Javascript" and click on the "+" button

5.When we click on the "+" button it will open a window "Configure HTML/ Javascript". Now Enter what ever you want as in title section "Blog Statistics" or "Blog Information" or "Blog Data" or any idea in your Mind.
6.In the content section, please copy & paste the following code:
<script style="text/javascript">
function numberOfPosts(json) {
document.write('Total Posts: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
function numberOfComments(json) {
document.write('Total Comments: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
</script>
<ul><li><script src="http://yourblog.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://yourblog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul>
<span ><a href="http://eknol.blogspot.com/" target="_blank">Widgets for Blogger</a></span>
function numberOfPosts(json) {
document.write('Total Posts: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
function numberOfComments(json) {
document.write('Total Comments: <b>' + json.feed.openSearch$totalResults.$t + '</b><br>');
}
</script>
<ul><li><script src="http://yourblog.blogspot.com/feeds/posts/default?alt=json-in-script&callback=numberOfPosts"></script></li>
<li><script src="http://yourblog.blogspot.com/feeds/comments/default?alt=json-in-script&callback=numberOfComments"></script></li></ul>
<span ><a href="http://eknol.blogspot.com/" target="_blank">Widgets for Blogger</a></span>
7. Now Don't Forget To change "yourblog" With exect blog address.
8. Check Out The Below Image your entered code will be Displayed as it is.

9.I have a link back to my blog at the bottom. You are free to remove the credit, if you don't like it.
10.Click on "Save" button at the bottom right hand corner
Don't Forget To Leave Your Valuable Comments
6 comments:
That's great. I just used your hacks in my blog and I shared it on my blog also.
Thanks
Thanks For Your valued Visit & Comment. Feel Free To Contact Me For Any Kind Of Help In Using Widgets For Blogger
Impressive. Thanks.
Just one *serious* itch. Your blog takes helluva time to load buddy. Please do something about it.
Peace. Have a great week.
Great addition to the gadgets. I will also love to have a "expected reading time" widget. I wish you have one in you?
ANy updates? Sir I am really interested with the "expected reading time" widget of a certain post. For example, if a post consists of 250 words, then it can display how many minutes it will take to read that post.
Great updates to know about gadgets. Such a wonderful presentation.
Post a Comment